Com'è fatto il tuo sito
Fruibilità e design sono le linee guida che seguiamo per realizzare i nostri siti, che rispondono alle esigenze della comunicazione on-line con tutte le funzionalità necessarie.
Nei paragrafi che seguono presentiamo in modo sintetico gli elementi base che compongono normalmente le pagine dei siti internet, e quindi anche dei nostri, con l'obiettivo di introdurre gli aspetti da considerare nell'amministrazione del sito.
STRUTTURA GENERICA DI UNA PAGINA
Ogni modello di sito presenta una sua organizzazione sia per la home page che per le pagine interne, ma tutte si riducono a considerare più o meno i seguenti aspetti: come collocare e quanto spazio dare all'intestazione, al piè di pagina, al corpo dei contenuti ed eventualmente ad una spalla con i banner e le notizie di servizio.
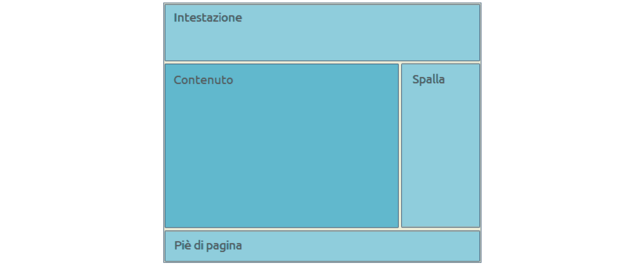
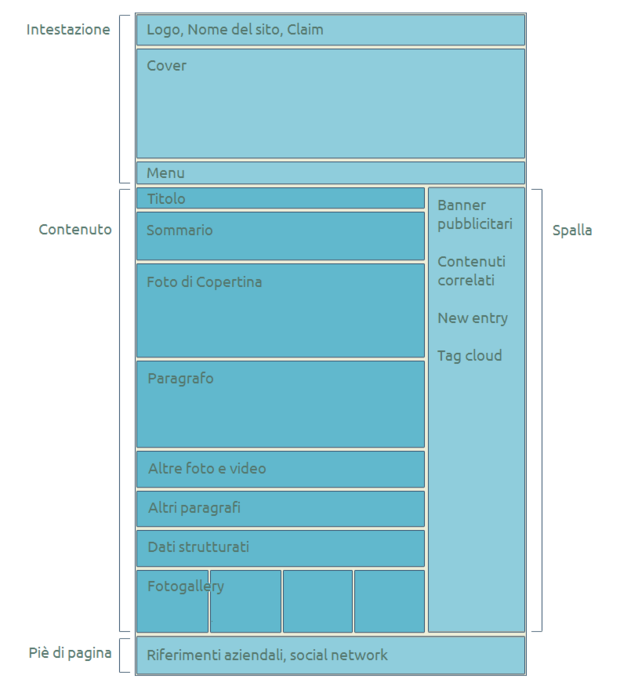
Una delle impostazioni più comuni, che ci permette di introdurre l'argomento, è la seguente:

In questo esempio il sito è composto da 4 sezioni. Il contenuto occupa nella pagina la sezione centrale più grande. L'intestazione è grande abbastanza per ricordare all'utente chi siamo e dove si trova. La spalla permette di suggerire approfondimenti per invogliare il visitatore a rimanere sul sito, mentre il piè di pagina è relegato a un ruolo di servizio (informazioni aziendali, collegamenti social e altro).
Si tratta di un'impostazione classica, abbastanza tipica per blog e giornali, ma molto valida anche per siti vetrina, o portfolio, soprattutto nelle pagine interne dei contenuti. E' usata spesso nei modelli SevenDaysWeb.
Vediamo ora, sulla base della figura precedente, alcuni esempi che analizzano più in dettaglio le varie sezioni:
L'INTESTAZIONE
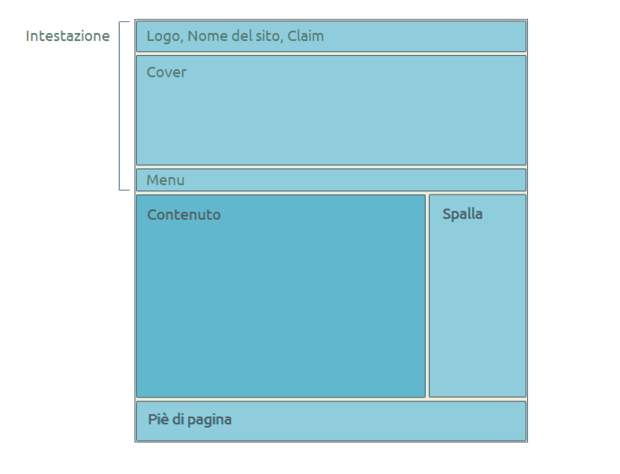
L'intestazione è composta normalmente da tre parti:
- La prima è l'header, con il Logo, il Nome del sito e il Claim, o motto aziendale. Sono tutte informazioni che in SevenDaysWeb si impostano in amministrazione, nel menu configurazione, "informazioni del sito".
- La seconda è la cover che può essere composta da una sola immaggine o da una serie di immagini visualizzate a rotazione e si imposta, come vedremo, attraverso delle categorie particolari.
- La terza è il menu, che viene creato con le etichette delle categorie di tipo "pubblico".
La cover, per contro, può acquisire maggiore o minore importanza nella pagina, perchè ha il compito di veicolare la cosiddetta "proposta di valore", ovvero il messaggio più importante del sito, sul quale si vuole focalizzare l'attenzione del visitatore.

LA HOME PAGE
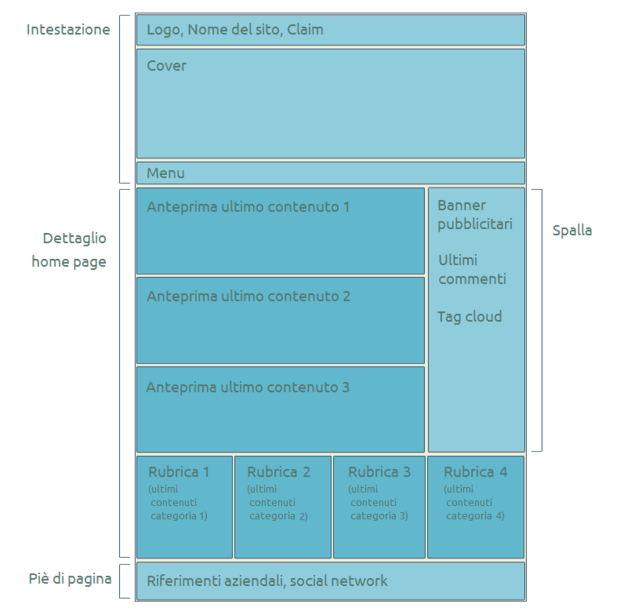
I due esempi che seguono mostrano come potrebbe essere strutturata in dettaglio una home page.
Le home page possono essere molto semplici o molto articolate, passando da tutti i gradini intermedi. Struttura e stile sono frutto normalmente di un compromesso tra le esigenze di comunicazione del sito e il gusto personale di chi le realizza.

Il primo esempio di struttura (figura sopra), è un blog, che
riepiloga in home l'anteprima delle ultime notizie, mentre sulla spalla
mostra le informazioni pubblicitarie e quelle di servizio. L'ultimo
spazio a disposizione dei contenuti, in basso, è una lista di rubriche, ovvero di anteprime di categoria.
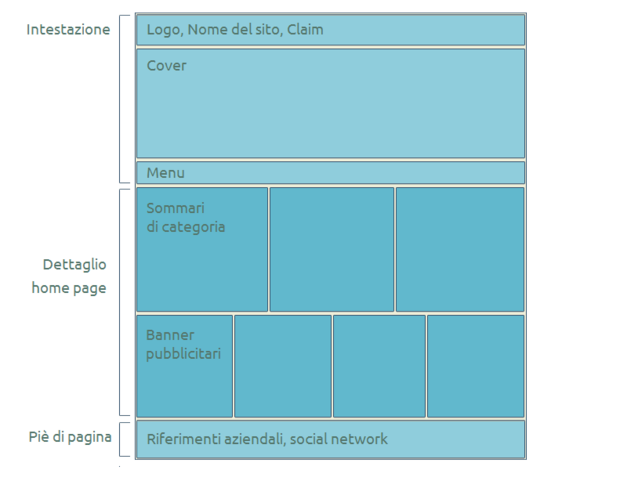
Il secondo esempio (figura sotto) è di un portfolio, che mette in evidenza in home page tre anteprime di categoria (tipicamente Prodotti, Servizi, Chi siamo, e simili).
I banner pubblicitari in questo caso possono essere dei semplici link che puntano a contenuti rilevanti del sito, che si desidera mettere in evidenza nella home page in modo permanente.

IL CONTENUTO
Venendo ai contenuti, vediamo ora quali sono gli elementi standard che ne compongono la struttura:

Titolo, sommario e immagine di copertina sono informazioni standard che di solito si trovano in tutti i tipi di contenuto.
Paragrafo, altre foto, video, image gallery, dati strutturati, sono informazioni variabili che possono esserci o no nel contenuto e vengono inseriti e posizionati dal redattore nel flusso della pagina secondo le esigenze del documento.
Il flusso di immagini, paragrafi e dati strutturati può dare origine a documenti anche complessi. Un esempio di contenuto semplice può essere quello della notizia di politica, breve, stringata, con titolo, immagine, sommario e paragrafo. Un esempio complesso può essere dato dalla pagina di un manuale, in cui si alternano immagini, paragrafi ed elementi di dettaglio con le specifiche tecniche.
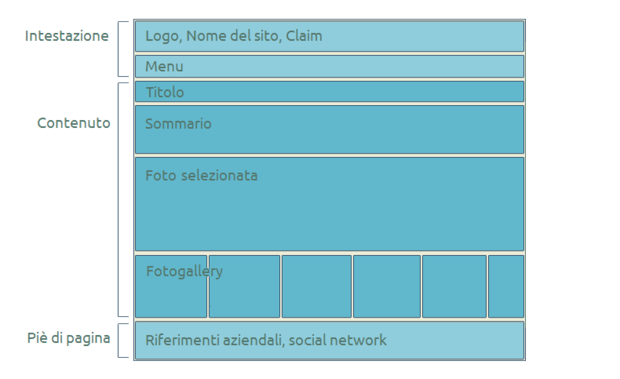
L'immagine seguente mostra ancora una pagina di contenuto, ma con focus sull'immagine della fotogallery, in cui quella selezionata viene mostrata nello spazio più grande.
La cover di intestazione è stata disattivata per lasciare spazio al contenuto e anche la spalla è stata eliminata dal layout.

STRUTTURE DI LAYOUT
Tutte le strutture di presentazione che abbiamo visto, sia per la home page che per i contenuti, sono organizzate in SevenDaysWeb secondo schemi di riferimento chiamati Layout.
Ogni layout implementa una modalità di presentazione delle informazioni nella pagina del sito. Poichè in SevendaysWeb possiamo abbinare ad ogni categoria uno specifico layout, possiamo avere nel sito più categorie con differenti modalità di presentazione dei contenuti.
Il layout è quindi la struttura di riferimento che dice a SevenDaysWeb che quella che deve presentare sul browser è la pagina di contenuto di un blog, piuttosto che la home page di un portfolio.
I layout sono in ultima analisi l'aspetto che svincola il redattore del sito dall'onere di intervenire sulla grafica per alimentarlo di contenuti. Ogni sezione è governata dal proprio layout, che si occupa sia degli aspetti strutturali che di quelli grafici.
